Filling in the sales form
The eagle has landed! 🦅
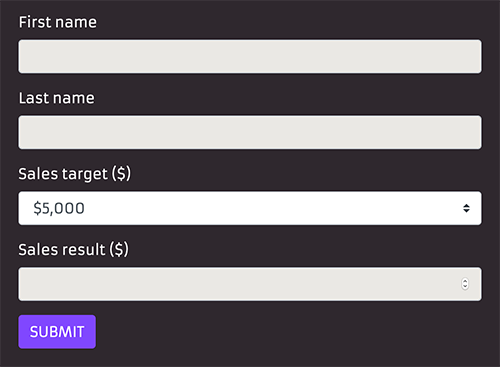
Our robot logged in to the intranet! On the page, there is a form where Maria can fill in the sales data for one sales representative.

Here's the form HTML markup for reference (this is what a web browser sees before it renders a nice-looking website for you):
The next logical step in our task, using plain English, will be Fill and submit the sales form, which we translate to fill_and_submit_sales_form().
You can use any language you want when naming your functions, although many libraries provide functions written mainly in English. Keep in mind, the syntax is case-sensitive.
This is a valid function name:DEjLigT_at_mødE_dig()but when called, it needs to be exactly the same.
Use auto-complete so you get it right!
Modify your task function like this:
As we have learned, we need to implement the function so that our robot knows what to do. Let's define this new function at the end of our code (also by adding the docstrings):
Eating an elephant 🐘
The form is composed of three text input fields and one field where one can not type in. Looks complicated! 🤯
Breathing intensifies, beads of sweat appear on the software robot developer's forehead.
Out of nowhere, a deep voice rumbles:
There is only one way to eat an elephant: a bite at a time.
Right. We can tackle any challenge by taking small steps. Try the simplest thing you can think of first. We do not have to get everything done properly on the first try. Iterating is the key to success!
Let's start our "simplest possible solution" experiment by just submitting the form without worrying about inputting anything to it. That's right! We only want to see what happens.
The robocorp.browser library provides a click function.
Let's use that one here! This will need a way to identify the correct element in the page, so we will provide thhe text of the button - text=Submit.
But before any clicking, we need to make sure our robot has the correct context of the new page.
Ok, that should do the trick. Using the Command Palette (Shift-Command-P (macOS) or Ctrl+Shift+P (Windows)), we run the robot from the very beginning and celebrate our success!
We see that an error is displayed in the form, but our test passes gracefully.
Progress! We ate a small piece of the elephant and can continue devouring the beast, a bite at a time.
The evolution of a solution, Part I 🥚
In the spirit of taking small steps towards our ultimate goal, we will cut some corners. We'll be hard coding our sales data for now. That is, we are not concerned about using real data just yet. That is perfectly acceptable at this point. We want to see that our general flow works. This way, we can find possible technical blockers as soon as possible. We will create a crude solution first and polish it to production quality later.
Using our previous knowledge of the page.fill() function, we can easily fill the First Name, Last Name and Sales Results fields of this new form.
We just need to use the id of each field as the locator:
However, the sales target is not a simple text field but a select HTML element.
We need to use a different keyword to select a value from the ones that the field allows.
page.select_option() comes to the rescue! The keyword takes a selector and a value as arguments:
Save time and money with auto-completion!
Here's how our complete robot looks like now:
We try running our robot again.
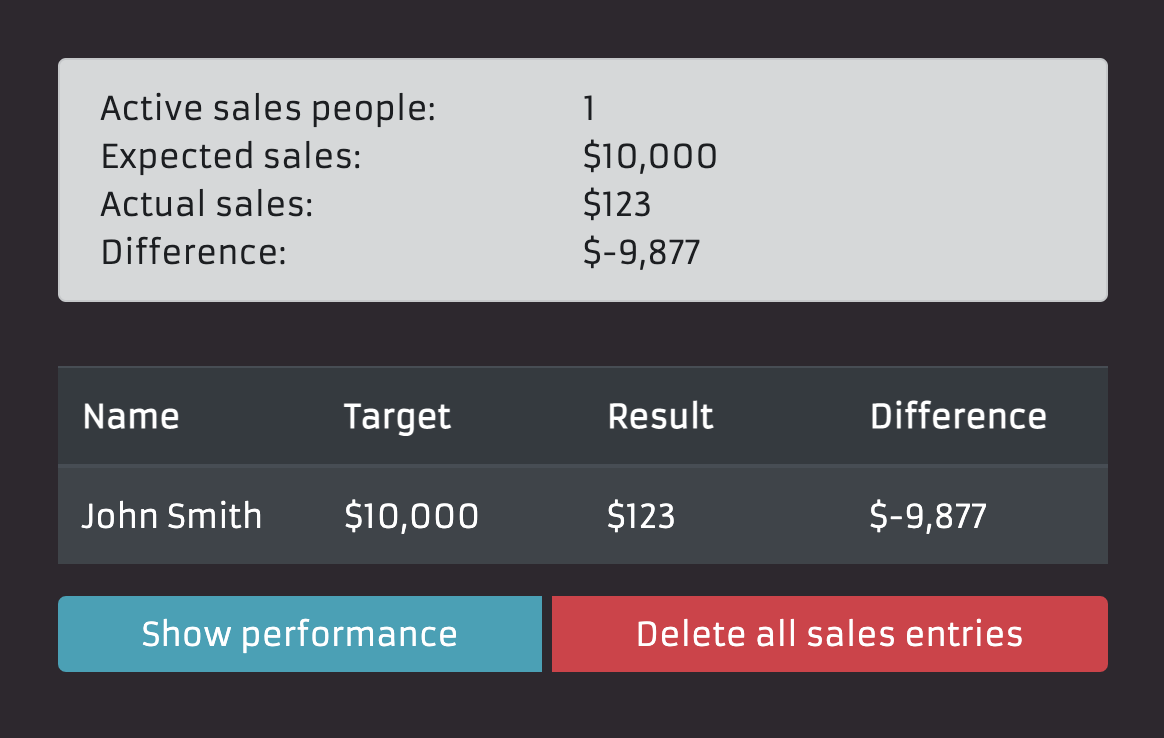
Success! Poor "John Smith" has his horrible performance entered in the intranet.

We now have the basic outline of our form filling keyword done! Next, we need to figure out how to read real data from the Excel file and how to enter the data for multiple people in sequence.
What we learned
- There is only one way to eat an elephant: a bite at a time.
- The page.click() function can click on buttons using the label as the locator (other locators work, too).
- Hard coding data is an acceptable practice for making progress and finding potential technical blockers faster.
- Take small steps. Iterate often.