How to use Playwright-based browser automation for improved reliability
Enhance the reliability of your browser based automation processes by using Playwright with RPAFramework.
Playwright ✍️
Playwright is a powerful, flexible, and best-in-class tool for enterprise automation. In addition, it is actively maintained by Microsoft, which means it is well-supported and regularly updated with new features and improvements. Robocorp’s Playwright library makes it easy to build stable and reliable browser automations.
Playwright library covers almost all use cases of Selenium Library’s 170+ keywords with just 120. With features such as automatic sleeps, browser/context re-use and improved underlying technology, Playwright automations are often faster to run, while also being simpler to write.
Let's learn how to get started with your Playwright automation with RPA.Browser.Playwright library keywords
Playwright by Microsoft enables reliable end-to-end automation for modern web apps.
Installation with Robocorp
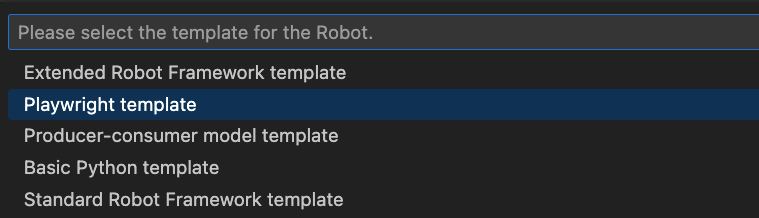
The easiest way to get started with Playwright automation is by using the predefined template
- Open Visual Studio Code.
- Open the Command Palette using your keyboard (macOS:
Shift-Command-P, Windows / Linux:Ctrl+Shift+P). - Type
create robotand selectRobocorp: Create Robot. - Select
Playwright Template.

And you are all ready and set to go. If you open your conda.yaml you will see below differences compared to your Robot Framework - Standard -template
nodejsandrobotframework-browserare added as dependencies.rfbrowser initcommand in therccPostInstallsection is added.
Playwright requires Node.js LTS version 14, or 16. The browser binaries for Chromium, Firefox, and WebKit work across the three platforms (Windows, macOS, Linux). The good news is that all of this is already added with a few lines in your
conda.yamlfile.
Robot Framework examples
To use the Robot Framework Playwright library in Robot Framework scripts, you need to import the RPA.Browser.Playwright library.
Import the library
Open a new browser in headless mode
The default run mode with the RPA.Browser.Playwright library is headless (no browser GUI). The New Page keyword opens a browser to the given URL. If a browser is not already open, it will be opened first.
Open a new browser in GUI mode
To see the browser GUI when using the RPA.Browser.Playwright library, use the Open Browser keyword.
Type text into a text field
With the RPA.Browser.Playwright library, the Type Text keyword takes a selector and the input text as arguments. The keyword waits for the text field to be in an actionable state automatically; no need to wait for it separately.
In this case, the text field is an input element that has an id attribute with the value of username:
Typing input#username is enough; no need to use the css: prefix that is sometimes needed with the RPA.Browser.Selenium library to indicate a CSS selector. On the other hand, you cannot use the shorthand locators (username) supported in SeleniumLibrary.
You could also use the ID selector here:
id=username. The default selector strategy is CSS.
Type secrets and wait for elements
The RPA.Browser.Playwright library keyword Type Secret types the given text, but does not log it.
In this case, the input#firstname field takes some time to load. The RPA.Browser.Playwright library waits for the field automatically; no need to use explicit waits here:
Use complex selectors
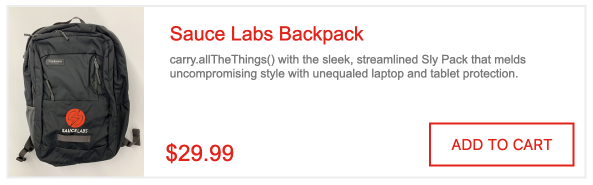
Let's consider a more complicated case for element selection. The Swag Labs website displays a listing of products. This is one of the products from the list:

And this is the HTML markup for the product card:
We want the robot to add the Sauce Labs Backpack product to the cart by clicking the ADD TO CART button. The issue is that the product name (the product we want to add to the cart) and the add button are not hierarchically connected. They have the same parent element, though (div.inventory_item).
To click the correct add to cart button, if we are using RPA.Browser.Selenium this would be our approach:
- Find the element containing the product name (
div.inventory_item_name=Sauce Labs Backpack). - Navigate to the parent container that contains both the name and the button (
div.inventory_item). - Find the button element under the parent, and click it.
CSS does not support selecting elements by their textual content or selecting their parent elements. We will need to use XPath and sometimes the web element APIs to navigate the DOM.
Using the RPA.Browser.Playwright library, we can use chainable selectors. Combining both CSS and XPath selectors, the same logic might look like this:
Much shorter, very powerful, such wow! 🐶
Read more about Finding elements and Selector strategies in the Playwright Keyword Library
Understanding the differences between Selenium and Playwright libraries
| Features | Playwright | Selenium |
|---|---|---|
| Auto Waiting | Yes. Playwright interactions auto-wait for elements to be ready. This improves reliability and simplifies automation authoring | No. Explicit wait for elements required, complex checks needed |
| Timeout Free Automation | No explicit actions required for sleep timeouts - Playwright receives browser signals, like network requests, page navigations, and page load events to eliminate the need for sleep timeouts that can cause flakiness | Explicit wait and timeout settings needed |
| Selector Strategy | Can use user-facing strings like text content and labels, as well as CSS and XPath selectors, to locate elements | Predominantly, CSS or XPath selectors are used with minimal support for text-based locators |
| Lightweight Isolated Execution | Allows for lean parallelization by reusing a single browser instance for multiple parallelized, isolated execution environments with browser contexts. This results in faster automation execution | N/A |
| Browser Version & Driver Management | Playwright bundles browser executables as part of its package to avoid browser version conflicts. | Need to manage the browser and the driver executables separately |
| Automation Studio Support | No | Yes |
| Installation | conda.yaml needs to be updated. nodejs and robotframework-browser are added as dependencies. | No extra installation steps required |
| Attaching To Existing Browser | Not possible | Possible with Keyword Attach Chrome Browser |
| Environment Size | As Playwright library bundles browser executables as part of its package, run time environment is heavier. If there are network latency issues, start up time could be significantly higher than Selenium. | Standard environment size |
| Ideal Use Cases | When dealing with iframes and complex browser automations with tricky locators. Also when there are no issues of network latency. When handling multiple pages and isolated context and switching between those pages | Web automations ranging from low to high complexity |
Limitations
-
Playwright does not support legacy Microsoft Edge or IE11 (deprecation notice). The new Microsoft Edge (on Chromium) is supported.
-
You can not attach to an already running browser.
And so much more!
This article only scratched the surface. View the Playwright keyword documentation to learn about all the features, keywords, etc. Happy automation!
Technical information
Created
23 January 2023